HTTP (Hyper-Text Transfer Protocol) is the protocol used in every process on the World Wide Web or WWW.

What is HTTP?
Using the clients and servers, HTTP dynamically determines the format of documents and allows them to use non-standard data formats for data exchange. If the recipient has no way to view or access the data, you can download a plug-in program that allows you to receive the content.
Headers can contain information about objects that the application transfers over the Web. With the header information, Client-Server applications agree on the formats they can use to transfer objects. If they don’t recognize the header information, they’ll ignore them. Therefore, you can test new protocols on the Web without compromising the integrity of HTTP. Also, the protocol is text-based, so it is readable and does not require decoding.
History
HTTP was developed in 1999 by the World Wide Web Consortium and the Internet Engineering Task Force – IETF. This collaboration resulted in the release of a series of RFCs stating version 1.1, the most important of which is RFC 2616. It also defines the syntax and semantics that web architecture software elements (clients, servers, proxies) use to communicate.
This is a protocol for the process and follows the demand-response scheme between a client and a server. The requesting client (web browser or spider) is known as the “user agent.” The information transmitted is called a resource and is identified by a uniform resource finder (URL). Sources can be files, the result of executing a program, querying to a database, or automatic translation of a document.
HTTP is a stateless protocol, meaning it does not store any information about previous connections. Web application development needs to maintain the situation frequently. For this, cookies are used, which are information that a server can store on the client system. This allows web applications to initiate the concept of “session” and track users as cookies can be stored indefinitely on the client.
Transactions
Operation P consists of an optional blank line and a header after some data. Specifies things like the header, required server action, data type returned, or status code.
The use of header fields sent with TP trans provides excellent flexibility to the protocol. These fields allow authentication, encryption, and user identification by allowing descriptive information to be sent in the process.
The header is a block of data preceding the information itself, so it is often referred to as metadata because it contains data about the data.
If the header lines are taken from the client, the server places them in CGI environment variables with the header name after the HTTP_ prefix. All hyphen (-) characters in the header name are converted to “_” characters.
The server can exclude all preprocessed titles, such as Authorization, Content type, and Content length. The server may choose to exclude some or all of the headers if the inclusion exceeds a limit of the system environment. Examples of this are the variables HTP_ACPT and HTP_R_AEN.
- HT_AEP: MIME types that the client will accept when headers are given. Other protocols may need to obtain this information from another location. Items in this list must be comma-separated, as specified in the specification: type, type.
- HTT_USR_AET: The browser the client uses to make the request. The general form of this variable is the software/library version.
The server sends the following to the client:
- A status code (200 OK) that indicates whether the request was successful. Typical error codes indicate that the requested file could not be found, the request failed, or authentication was required to access the file.
- It is ideal for multimedia transmissions, such as graphics, audio, and video, as it allows sending documents of any type and format. This freedom is one of the most significant advantages of HTTP.
- Information about the returned object.
Please note that the list is not an exhaustive list of title fields, and some are meaningful only in one direction.
HTTP Versions
Many of these protocols use multiple versions that are backward compatible. RFC-2145 describes the use of version numbers. The client reports the version it uses to the server at the beginning of the request and uses the same or previous in the server response.
0.9
Old. It supports only one command (GET) and also does not specify the version number. It does not support headers. Since this version does not support POST, the client cannot send much information to the server.
HTTP/1.0 (May 1996)
This is the first revision of the protocol, which indicates its version in communication and is still widely used, especially on proxy servers.
HTTP/1.1 (June 1999)
The current version has persistent connections enabled by default and works well with proxies. It also allows the client to send multiple requests (pipelining/pipeline) at the same time, making it possible to eliminate the Round-trip delay time for each request.
HTTP/1.2 (February 2000)
An Expansion Mechanism (PEP) for the first 1995 drafts of the PEP document was made by the World Wide Web Consortium and sent to the IETF. PEP was initially intended to be a distinctive range of HTTP/1.2. However, in later drafts, the reference to HTTP/1.2 was removed. In this version, the Extension Framework broadly includes PEP.
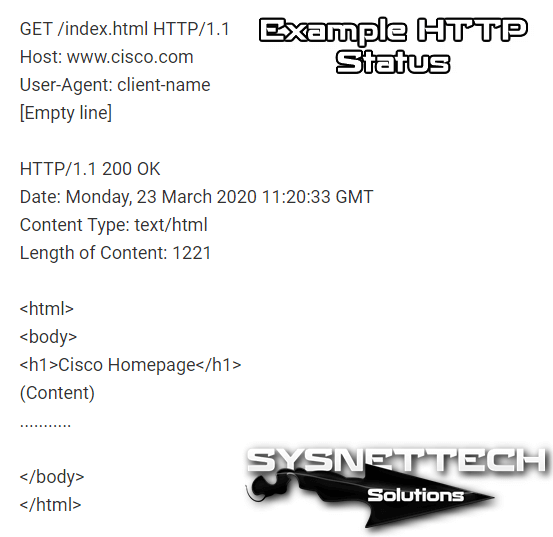
Communication Example
The host, port 80, the default port for HTTP, opens a link to cisco.com, and a message is sent in the following style:
The server response consists of the resources that follow the desired resource in the case of a web page:

How Does HTTP & HTTPS Work?
It defines eight methods (sometimes called “verbs”) that specify the action you want to take on the defined resource. The pre-existing data or dynamically generated data represented by this resource depends on the server application. The resource usually corresponds to a file or the output of an executable file located on the server.
- HEAD: The response asks the same response as corresponding to a GET request but without the body of the response. This is useful for getting meta-information written in response headers without having to move all the headers.
- GET Requests representation of the specified resource. For security, it should not be used by applications that create effects, as it transmits information through the URI by adding parameters to the URL. Example: GET /images/logo.png HTTP/1.1 gets a resource named logo.png.Parametreli örnek: /index.php?page=main
- POST: Sends the data to be processed for the defined resource. The data will be included in the body of the request. This can cause a new resource to be created to update existing resources or both.
- PUT: Uploading, uploading, or uploading files from a specified source (file) is the most effective way to upload files to the server because a multi-part message is used in POST, and the server resolves the message. In contrast, the PUT method allows you to write a file to a socket connection established with the server. The disadvantage of the PUT method is that shared hosting servers are not enabled. Example: PUT /path/filename.html HTTP/1.1
- DELETE: Deletes the specified resource.
- TRACE: This method asks the server to return all data received from the request message in a response message in the entity-body section. It is used for test and diagnostic purposes.
- OPTIONS: Returns the methods the server supports for a given URL. This can be used to control the functionality of a web server on request rather than a specific resource
- CONNECT
Status Codes
- 1xx Messages
100 111 Connection refused
- 2xx Operation successful
200 OK
201-203 Unofficial information
204 No Content
205 Content to recharge
206 Partial Content - 3xx Redirection
301 permanently moved
302 Found
303 See others
304 Not modified
305 Use a proxy
307 Temporary redirection - 4xx Customer error
400 Incorrect request
402 Payment required
403 Prohibited
404 Not found
409 Conflict
410 No longer available
412 Precondition failed - 5xx server error
500 Internal error
501 Not Implemented
502 Incorrect gateway
503 Service not available
504 Gateway timeout expired
505 Version not supported.
What is HTTPS?
It is a secure Hyper-Text Transfer Protocol.
The Hypertext Transfer Protocol is used in conjunction with the SSL/TLS protocol to provide encrypted communication and secure identification of a web server on the network. It is often used for payment transactions on the WWW and sensitive transactions in corporate information systems.
History
Netscape Communications created HTTPS for the Netscape Navigator browser in 1994. It was initially used only for SSL encryption, but it was not used under TLS. HTTPS was adopted as a web standard with the release of RFC 2818 in May 2000.
Technical Specifications
It uses SSL/TLS-based encryption to create an encrypted channel, which is more suitable for more sensitive information traffic than HTTP (the encryption level depends on the remote server and the browser used by the client).
This ensures that sensitive information (commonly users and passwords) cannot be used by an attacker who successfully blocks the data transfer of the connection since all that will be achieved will be an encrypted stream of data that cannot be decrypted.
The standard port for this protocol is 443.
Integration with the Browser
Using the HTTPS does not prevent using HTTP.
HTTPS protocols are used by browsers such as Safari, Internet Explorer, Mozilla Firefox, Opera, and Chrome, among others.
Some browsers use an icon (usually a padlock) on the right side of the address bar to indicate the presence of a secure communication protocol and even change the background color of the address bar to blue (Firefox) or green (Internet Explorer) to identify secure web pages. When connecting to a site with an invalid certificate, most modern browsers display an alert in the entire window.
Newer browsers also display much more security information about the site in the address bar. Most browsers also display a warning when the user visits a site that contains a mixture of encrypted and unencrypted content. It should be noted that HTTPS is initially enabled in the browser’s address bar instead of HTTP to know if a visited web page is using HTTPS and, therefore, is safe for transmitting the copied data.
Differences Between HTTP and HTTPS
In the HTTP, URLs start with “http://” and use port 80 by default. HTTPS URLs begin with “https://” and use port 443 by default.
HTTP is not secure and is vulnerable to man-in-the-middle and eavesdropping attacks that could allow an attacker to access website accounts and confidential information. HTTPS is designed to counteract these attacks and be safe.
Network Layers
The HTTP runs on the top layer of the OSI Model, Application Layer; however, the security protocol runs on a sub-layer, encrypts an HTTP message before transmission, and decrypts it after receiving a message. Strictly speaking, HTTPS is not a separate protocol, but it refers to ordinary HTTP usage over a connection with an encrypted Secure Sockets Layer (SSL) Layer or Transport Layer Security (TLS).
Server Configuration
To prepare a web server that accepts HTTPS connections, the administrator must create a Public Key Certificate for the webserver. This certificate must be signed by a Certification Authority to receive the web browser. The official confirms that the certificate holder is the person said. Web browsers are usually distributed with root certificates signed by most Certificate Authorities so they can verify the certificates signed by them.
Getting Certificates
Getting certified can be free (usually only if you pay for other services).
Organizations can also have their certification authorities, especially if they are responsible for accessing browsers on their site (for example, sites in an intranet company or large universities). They can easily add copies of their own signed certificates to trusted certificates distributed with the browser.
There are also peer-to-peer certification authorities.
Using Access Control
The system can also be used for client authentication to limit authorized users’ access to a web server. To do this, the site administrator usually creates a certificate for each user, a certificate registered in their browser. Typically, this includes the name and email address of the authorized user and is automatically checked at every connection to verify the identity of the user, who does not have to enter a password at a time.
In the Case of Dangerous Private Certificates
If a certificate has expired, it can be revoked, for example, when the secret of the private key is compromised. Newer browsers such as Mozilla Firefox, Opera, and Internet Explorer in Windows 7 implement the Online Certificate Status Protocol – (OCSP) to verify that this is not the case. The scanner sends the certificate’s serial number to the certification authority or is authorized through OCSP, and the authority responds and notifies the scanner whether or not to accept the certificate as valid.
Limitations
The level of protection depends on the accuracy of the implementation of the web browser, server software, and currently supported encryption algorithms.
Also, HTTPS is vulnerable when applied to existing static broadcast content. The entire site can be indexed using a Web Spider, and the URI of the encrypted resource can only be estimated by knowing the size of the request/response. This allows an attacker to access Plain Text (static content for broadcast) and Encrypted Text (the encrypted version of static content) and allows a crypto attack.
Because SSL runs under HTTP and is not aware of higher-level protocols, SSL servers can only offer a certificate for a particular port/IP combination. In most cases, it is not recommended to use virtual name-based hosting with HTTPS.
There is a solution called Server Name Indication – (SNI) that sends the server name to the server before the connection is encrypted, but most older browsers do not support this extension. SNI support is available for Firefox 2, Opera 8, and Internet Explorer 7 in Windows Vista.